”c keepalive li ue vue vue-cli 模板 移动互联网终端“ 的搜索结果
redis-cli [OPTIONS] [cmd [arg [arg ...]]] 选项说明: -h <hostname> Server hostname (default: 127.0.0.1). ip地址 -p <port> Server port (default: 6379). 服务器端口号 -s <socket>...
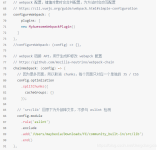
所以为了快速开发,入门之后遇到问题再去解决,吾辈选择了使用 nodejs + npm + vuejs + webpack + vscode 组合,使用 vue-cli 快速搭建一个基于现代前端工具链前端项目。 致那些想要了解前端但又不得其门
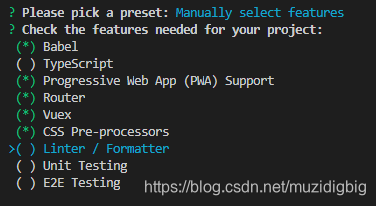
支持自定义配置:Vue CLI 提供了多种配置选项,开发者可以根据自己的需求进行选择和配置。支持插件扩展:Vue CLI 支持插件化扩展,开发者可以根据需要安装插件,例如路由、状态管理等。支持开箱即用的工具集成:Vue ...
[email protected] serve > vue-cli-service serve 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或解决“vue“不是内部或外部命令问题。
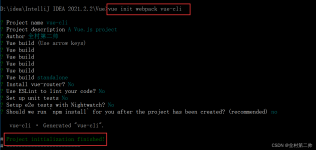
引言:最近看狂神的Vue教程,发现里面关于vue-cli的安装教程已经比较老了,于是自己摸索了一套vue-cli的安装教程,欢迎大佬们指正~ 1. 配置环境 1.1 安装Node.js Node.js:下载 | Node.js 中文网 安装就是无脑...
vue-mobile 是是基于 vue-cli 实现的移动端 H5 开发模板,其中已经搭建好基本的开发框架,可帮助您实现快速开发。 技术栈:vue + vux + axios + less 源码地址:https://github.com/Michael-lzg/vue-mobile 功能 ...
vue-cli-service: command not found报错引发的血案
介绍 redis-cli是Redis命令行界面,一个简单的程序,允许向 Redis 发送命令,然后从服务端读取发送的回复。 Redis对命令的大小写不区分,比如ping、Ping是同一个命令。 Redis对key名的大小写区分。...redis-cli -p 6379
huggingface-cli 是 Hugging Face 官方提供的命令行工具,自带完善的下载功能。
Vue CLI Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 vue-cli 工具的初衷就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你...
在运行或者打包Vue项目时,我们常用的命令是:npm run build,npm run serve等样式。其中build和serve是在vue项目的package.json中进行定义,是一个脚本。例如: ... "build": "vue-cli-service build",
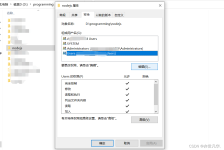
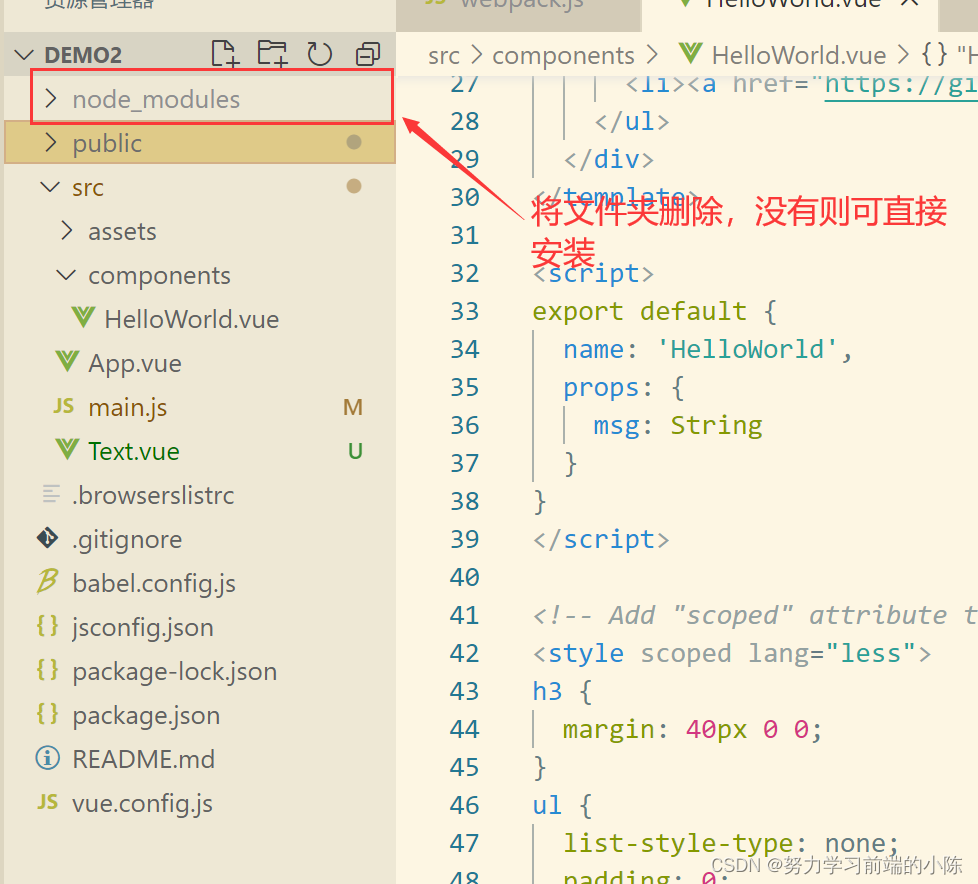
目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境变量中。如果问题仍然存在,请检查你的项目配置和环境设置,确保没有其他问题干扰到Vue CLI的正常工作。的错误时,通常意味着Vue CLI没有...
版权声明:本文为CSDN博主「flx_bj」的原创文章,遵循CC 4.0 BY-SA版权...127.0.0.1:6379> auth 123456(此处为密码)127.0.0.1:6379> auth 123456(此处为密码)1、找到redis-cli目录。3、验证通过后即可执行相关命令。
3.在使用redil-cli时候发现报了bash: redis-cli: command not found...的错误,感觉应该是命令没有真正的拷贝到bin目录下, 可以看到我的redis现在在/usr/local/bin下运行,找到这个目录,看看有redis-cli这个命令没有,...
[webpack-cli] Error: Unknown option '-p' [webpack-cli] Run 'webpack --help' to see available command
vue-cli3相对vue-cli有很多重要的更新。 首先说一些vue-cli这些工具的初衷吧: 这些工具就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它们秉承的是“约定大于配置”思想,简单说就是"能不配置的就不...
huggingface-cli: command not found
create vue create 后面有很多参数: 源码如下: program .command('create <... .description('create a new project powered by vue-cli-service') .option('-p, --preset <presetName>', 'Skip ...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地